

- Apple iweb templates how to#
- Apple iweb templates movie#
- Apple iweb templates full#
- Apple iweb templates code#
- Apple iweb templates password#
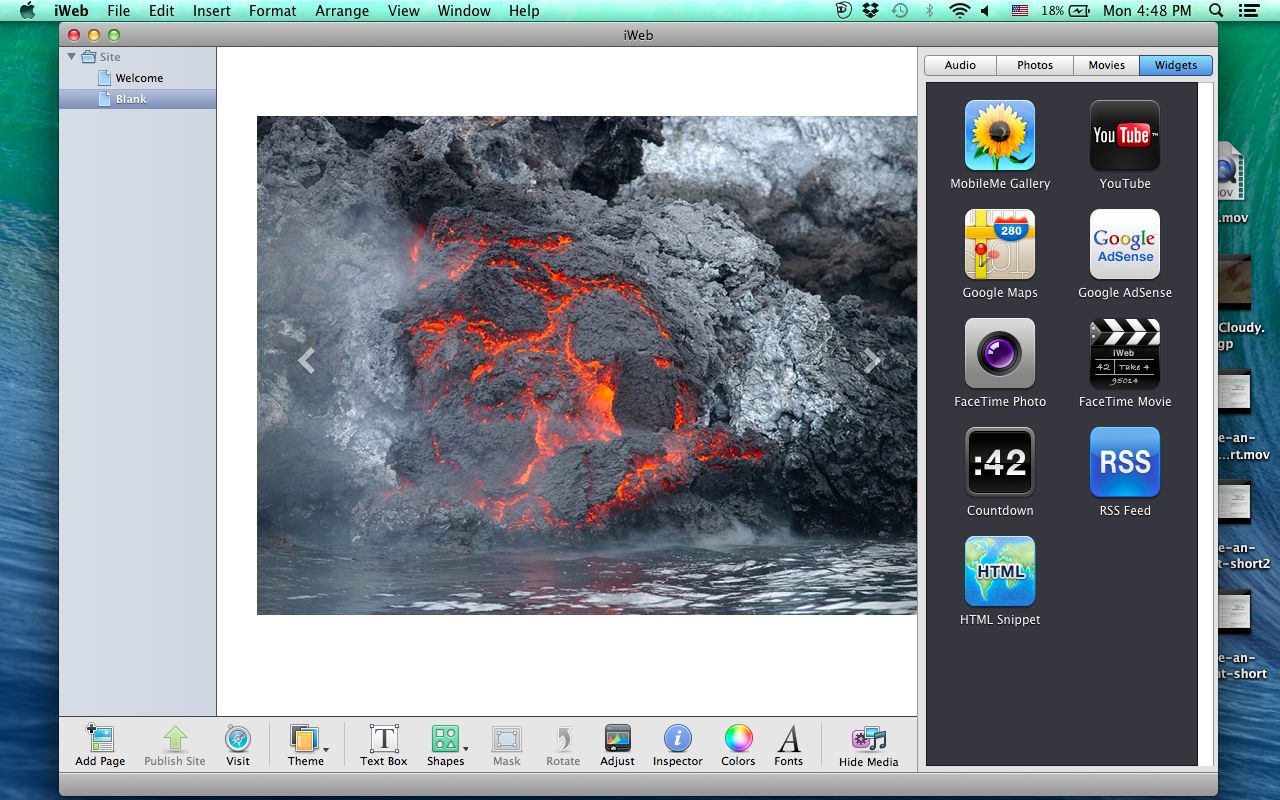
By default, users were offered a map displaying the user’s address from their Mac’s Address Book. Google Maps: The Widget option embedded a Google Map tool into your page.Google AdSense: This option was located on the Widgets tab, and could help you make a little money through Google’s popular AdSense service.


To do this, in Safari you had to go to View – View Source to see a page’s HTML code.
Apple iweb templates code#
With a basic understanding of how HTML works, you could borrow code from petty much any page you could find.
Apple iweb templates how to#
However, Apple provided instructions on how to move iWeb sites to another host. When Apple discontinued iWeb, all iWeb websites hosted on MobileMe disappeared if they were not hosted elsewhere.
Apple iweb templates password#
For example, password protection was not supported on websites not hosted by MobileMe, along with comments on blog pages.

When iWeb was discontinued, it had some unresolved bugs and limitations.
Apple iweb templates movie#
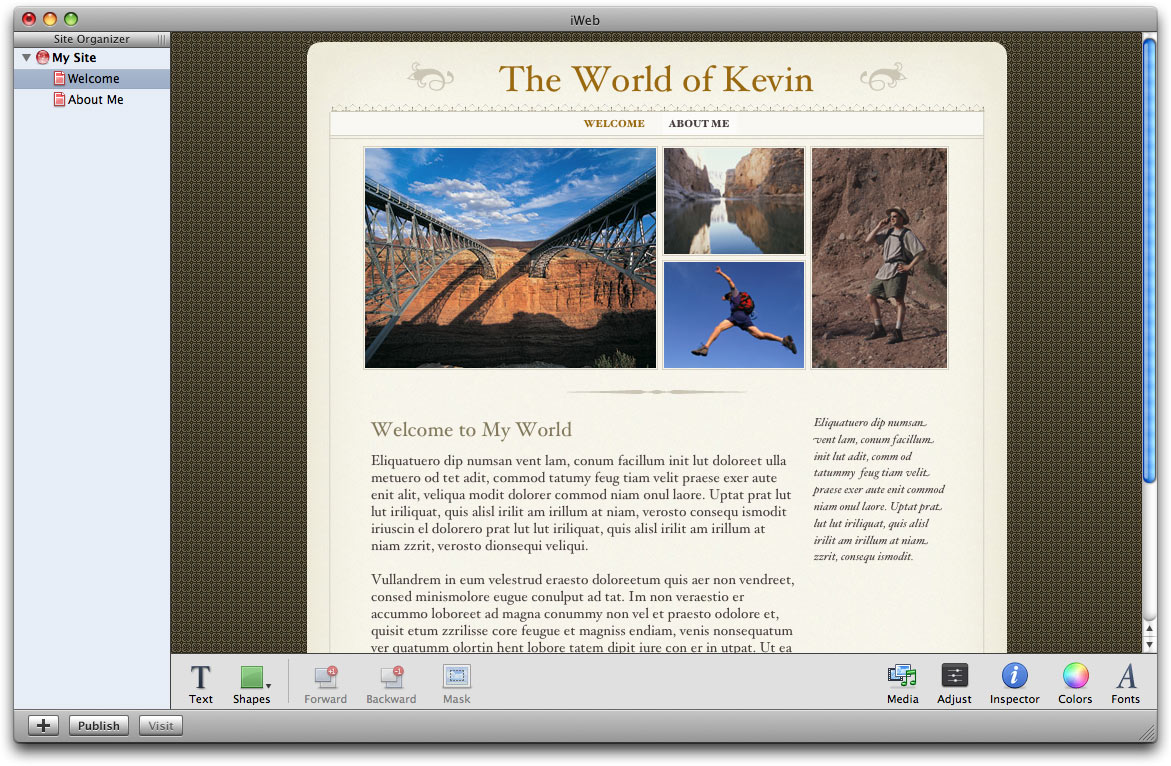
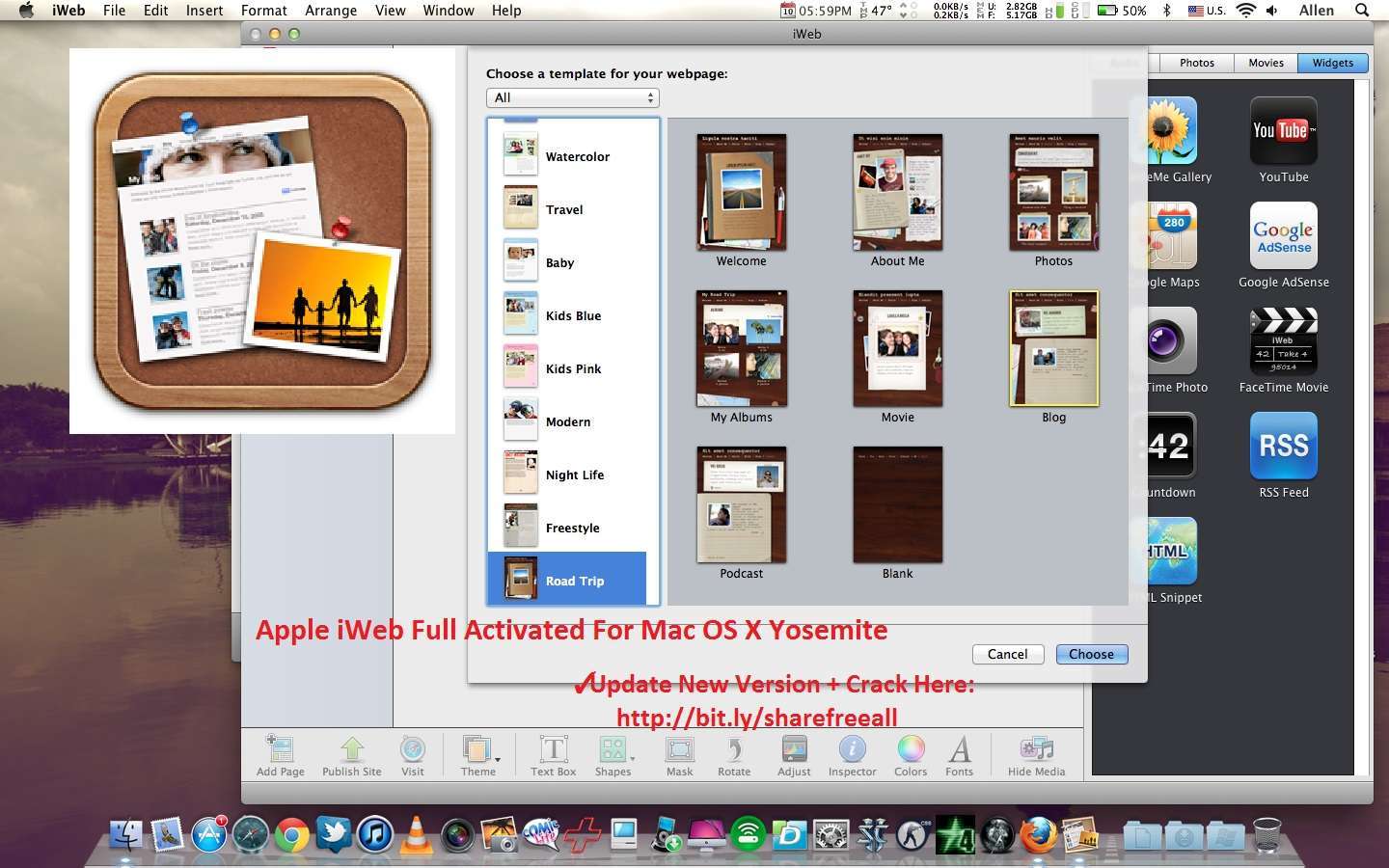
Templates included standard Welcome and About Me pages, blog, podcast, photo and movie gallery pages, and more. IWeb included Apple-designed themes and templates with coordinated fonts and colors. Users could integrate their creations with other services, such as AdSense, Facebook, YouTube, and Google Maps. It hosted the sites on MobileMe, and users could not choose their own host. iWeb integrated with other applications in the iLife suite, including the iLife Media Browser (a list of all the music, movies, and photos stored in iTunes, iMovie, and iPhoto). You can change the font and the size of text, and also change other settings too – such as the colour of the text, and the background colour of the text box.IWeb allowed users to create and customize websites without coding, adding their own text, photos and movies. However, you can change the look of a web page quite dramatically by selecting a different font. The Adjust button in the main toolbar also activates a set of controls for adjusting colour, brightness and contrast.Įach template has its own set of fonts that were chosen for readability, and also to match the overall style of the template. There are a number of simple photo editing tools built into iWeb that you can use to quickly smarten up your photos.Ĭlicking on any photo will activate a small toolbar that allows you to adjust the size of the photo, as well as using a mask to highlight a specific part of the image. However, you can use the HTML Snippets option to copy bits of code from other people's websites and use them in your own. Apple gave iWeb a slick graphical interface, which allows you to design your website by clicking and dragging with your mouse.
Apple iweb templates full#
One thing you won't ever see in iWeb is a page full of HTML – the programming code used to create web pages.


 0 kommentar(er)
0 kommentar(er)
